Jenis Elemen HTML Berdasarkan Flow Layout
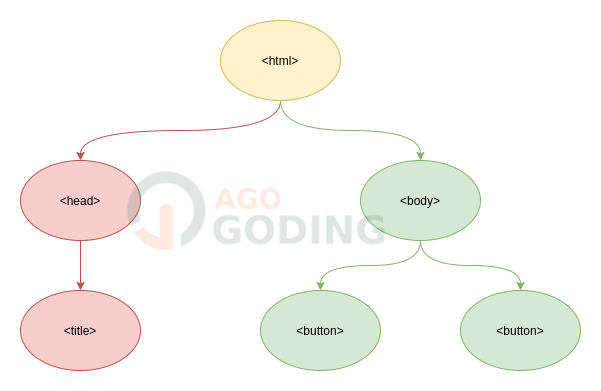
Dokumen HTML adalah cara untuk mendefinisikan struktur suatu halaman web, ia tersusun dan terbentuk dari gabungan elemen-elemen yang dalam suatu pohon hirarki.

Dan ditinjau dari flow-layout-nya, elemen pada HTML dibagi menjadi 2:
- Elemen inline
- dan Elemen block
Apa bedanya?
Mari kita bahas satu-persatu.
Block Element
Jika ditampilkan, blok elemen pada HTML akan memenuhi 100% dari lebar komponen atasnya [1]. Misalkan komponen utama browser memiliki lebar 1280px, maka blok elemen akan memenuhinya.
Selain itu, ia juga akan membuat baris baru setiap kali didefinisikan. Sehingga jika kita memiliki sebuah elemen lalu ingin menampilkan elemen tersebut dalam baris baru, kita bisa menggunakan element tipe block.
Contoh elemen-elemen yang bersifat blok level:
<div><main><article><p><section><figure><h1>-<h6>- dan lain sebagainya
Inline Element
Sedangkan inline element jika ia ditampilkan, ia tidak akan memenuhi ruang horizontal dari elemen parent-nya. Justru ia hanya akan memanjang sesuai dengan ukuran konten.
Misalkan ada sebuah <span> dengan konten Jakarta, maka lebar dari elemen tersebut hanya seukuran kontennya yaitu 7 karakter –tentu saja bisa kita atur sendiri dengan CSS–.
Selain itu, berbeda dengan blok elemen, inline element tidak akan membuat baris baru setiap kali didefinisikan.
Di antara elemen-elemen yang bersifat inline adalah:
<a><span><img><button><input>- dan lain sebagainya.
Khusus untuk <span>, ia merupakan tag atau elemen generic yang dapat kita gunakan untuk membungkus konten satu baris (inline).
Contoh Perbedaan Elemen Block dan Element Inline
Untuk lebih memahami perbedaan antara keduanya, kita langsung praktikkan saja.
Buat file html baru, tulis struktur utama HTML. Lalu pada element <body>, tambahkan kode program berikut:
<body>
<h1>Udara Panas</h1>
<p>
Meskipun udara sangat panas, aku tetap berangkat
ke <strong>Sekolah</strong> menggunakan <span>payung</span>.
</p>
</body>
Hasil:
Penjelasan:
Kalau kita perhatikan, kita bisa simpulkan:
- Bahwa element
<h1>memenuhi ruang horizontal yang ada. - Begitu pula element
<p>, ia juga memenuhi ruang horizontal yang ada, dan ia juga membuat baris baru. - Hal ini berbeda dengan element
<strong>dan juga<span>yang tidak membuat baris baru dan tidak memanjang hingga 100% ukuran parent.
Agar semakin jelas, mari kita tambahkan border dan warna dengan CSS.
Silakan tambahkan kode di bawah di dalam tag <head>:
<head>
<style>
h1, p {
border: 2px solid lightblue;
}
span, strong {
background-color: gold;
}
</style>
</head>
Jika kita buka hasilnya, kita akan mendapatkan gambaran yang lebih jelas:
Perubahaan Istilah di HTML 5
Perlu diketahui bahwa pengkategorian elemen HTML menjadi 2 (inline dan block) adalah cara lama sebelum HTML versi 5. Ada pun sekarang, 2 kategori tersebut lebih dikenal sebagai Flow Layout pada CSS [2].
Lebih dari itu, HTML5 juga memiliki konsep baru dalam pengkategorian elemen yang didefinisikan sebagai Content Categories [3], di antara kategorinya adalah:
- Main content categories
- Form-related categories
- Specific content categories
- dan lain-lain
Meskipun begitu, mengetahui 2 kategori ini tetap tidak ada salahnya dan ia juga masih relevan hingga saat ini [1].
Kesimpulan
Dari pertemuan ini kita bisa simpulkan beberapa poin penting, di antaranya:
- Awalnya, pengkategorian elemen HTML terbagi menjadi 2: inline dan block.
- Block element akan memenuhi lebar space dari element parent (atau kontainer).
- Block element juga akan membuat baris baru setiap kali didefinisikan.
- Inline element hanya akan memiliki lebar sesuai kontennya.
- Inline element tidak membuat baris baru ketika didefinisikan.
- HTML5 memiliki konsep pengkategorian yang lebih beragam, dan istilah inline dan block element adalah istilah lama.
- Mengetahui konsep inline dan block element pada HTML tetap masih relevan hingga saat ini.
Kode Program Lengkap
Bagi kalian yang ingin mendapatkan kode program lengkap, silakan kunjungi repository html-dasar di github.
Jangan lupa kasih ⭐⭐
Pertemuan Selanjutnya
Pada pertemuan selanjutnya, insyaallah kita akan membahas heading pada HTML!
Stay tune dan tetap ngopi!
Terima kasih banyak 😎
Referensi
[1] https://www.freecodecamp.org/news/inline-elements-and-block-elements-in-html-explained/ – diakses tanggal 21 Februari 2021
[2] https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements – diakses tanggal 21 Februari 2021
[3] https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Content_categories – diakses tanggal 21 Februari 2021

