Bismillahirahhmanirrahim.
Kita akan lanjutkan lagi seri tutorial belajar html dasar ini.
Sedikit mengulang pertemuan yang lalu, sebelumnya kita telah membahas tentang beberapa pengertian dari istilah-istilah dasar pada HTML, di antaranya:
- Tag: yaitu sintaks
<..>dan</..>yang digunakan untuk membuat sebuah elemen HTML. - Elemen: yaitu objek atau simpul HTML yang membentuk satu-kesatuan struktur halaman web.
- Atribut: adalah informasi tambahan untuk elemen HTML yang kita buat, misal atribut lebar dan tinggi pada tag
<img>.
Struktur Tag, Konten, dan Atribut
Kita juga telah membahas tentang bagaimana struktur penulisan tag pada HTML.
Berikut ini contohnya:
<div>
<h1>Selamat Datang</h1>
<img src="/path/gambar.png">
</div>
Jika kita bedah, kita bisa mendapatkan beberapa informasi:

Itu adalah sekelumit struktur dasar penulisan tag konten dan atribut pada HTML.
Akan tetapi –lebih umum dari pada itu– terdapat beberapa struktur pokok yang menjadi bagian utama dokumen HTML. Dan itu lah yang akan menjadi topik bahasan kita kali ini.
Struktur Pokok HTML
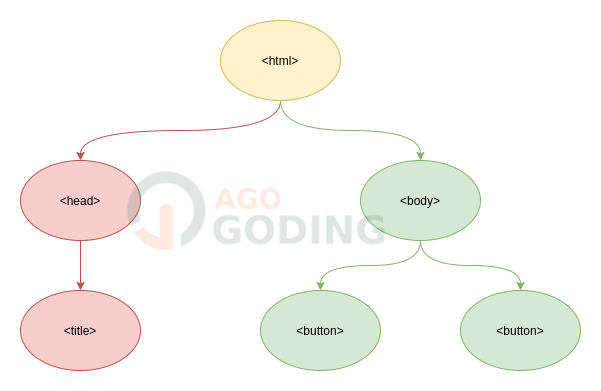
Masih ingat dua tombol yang kita buat pada pertemuan sebelumnya?
<!DOCTYPE html>
<html>
<head>
<title>Elemen Pada HTML</title>
</head>
<body>
<button>Tombol Kiri</button>
<button>Tombol Kanan</button>
</body>
</html>
Pada kode markup tersebut, terdapat beberapa komponen penyusun dokumen HTML:
-
<!DOCTYPE html>Bagian ini memperjelas jenis dokumen yang sedang ditampilkan oleh browser. Apakah dokumen tersebut adalah benar-benar dokumen HTML5 (bukan dokumen markup lainnya seperti XML atau XHTML). Mendefinisikannya cukup penting agar dokumen HTML yang kita bangung bisa di-parsing dengan baik oleh semua browser [1].
-
Dokumen
<html>Menandakan kapan dan di mana dokumen html dimulai.
-
Bagian
<head>Adalah bagian yang tidak terlihat oleh user, akan tetapi memiliki peran penting untuk menyiapkan berbagai informasi terkait halaman web.
-
Bagian
<body>Ini adalah bagian di mana semua konten yang akan dilihat user ditulis.
Kita akan bahas lebih detil satu-persatu.
Bagian Head
Tag <head> pada dokumen HTML adalah bagian yang tidak terlihat oleh user. Akan tetapi, ia memiliki berbagai macam informasi yang berkaitan dengan dokumen HTML tersebut, baik informasi yang kasat mata maupun yang tidak.
Sebagai contoh, kita memiliki kode markup berikut:
<head>
<title>Elemen Pada HTML</title>
</head>
Kode markup di atas akan memberitahu browser bahwa Judul dari dokumen yang sedang ditampilkan adalah “Elemen Pada HTML”.
Di mana ia akan ditampilkan?
Judul Dokumen (<title>)
Judul dokumen akan ditampilkan di berbagai tempat oleh browser. Yang paling utama adalah di dalam judul tab:

Bahkan juga ditampilkan ketika kita mem-bookmark suatu halaman:

Karakter Encoding
Berikutnya, di antara hal umum yang diletakkan pada bagian <head> adalah pendefinisian karakter encoding yang harus digunakan browser.
Karakter encoding yang bersifat universal dan paling sering kita jumpai adalah utf-8.
<meta charset="utf-8">
Dari situ, halaman web kita bisa menampilkan berbagai macam karakter dari berbagai macam bahasa.
Contohnya kita bisa menampilkan karakter Bahasa Inggris, Jepang, dan juga Bahasa Arab:
<body>
<p>Contoh bahasa Jepang: こんにちは皆さん</p>
<p>Contoh bahasa Arab: مرحبا بكم جميعا</p>
</body>
Output dari kode di atas adalah sebagai berikut:

Favicon Halaman Web
Termasuk hal yang umum didefinisikan di dalam element <head> adalah favicon. Ia adalah icon berukuran kecil dari dokumen web. Icon tersebut ditampilkan di berbagai tempat di antaranya di:
- Tab browser
- Menu bookmark browser
- Menu history
- Pencarian google
- dan sebagainya
Cara mendefinisikan icon dari dokumen web adalah sebagai berikut:
<!-- Standar -->
<link
rel="shortcut icon"
href="https://jagongoding.com/images/jagongoding-logo.png" />
<!-- Khusus beberapa device iOS -->
<link
rel="apple-touch-icon"
href="https://jagongoding.com/images/jagongoding-logo.png" />
Jangan lupa bahwa kode markup di atas harus diletakkan di dalam <head> HTML.
Halaman Responsive
Di antara hal lain yang biasa kita temui pada element <head> pada sebuah halaman web adalah:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Apa itu?
Kode markup di atas akan menginstruksi browser bahwa ukuran panjang dokumen web adalah seukuran device. Meta viewport sangat penting agar sebuah dokumen web bisa ditampilkan secara responsive di berbagai ukuran layar.
Mau tahu bedanya?
Silakan buka dua halaman web di bawah ini dari browser ponsel kalian masing-masing:
Tampak jelas perbedaannya bukan?
Penulis dan Deskripsi
Selain itu, ada banyak sekali metadata yang bisa kita tempatkan pada element <head>. Di antaranya adalah informasi tentang penulis dan informasi tentang konten halaman web itu sendiri.
<meta name="author" content="Nurul Huda">
<meta
name="description"
content="Jago Ngoding adalah sebuah blog yang berhubungan
dengan kegiatan programming atau ngoding. Di sini terdapat
artikel tentang android, linux, web, python,
dan lain sebagainya">
Deskripsi halaman web biasanya akan dipilih oleh mesin pencari sebagai “overview” singkat untuk setiap hasil pencarian.

Dan masih banyak lagi hal-hal lain yang masih bisa kita tempatkan pada element <head>.
Styling CSS
Struktur penting berikutnya pada dokumen HTML adalah css.
CSS merupakan singkatan dari Cascading Style Sheets. Bertugas untuk mengatur bagaimana suatu halaman web akan ditampilkan pada halaman browser [2].
Kita bisa mendefinisikan CSS suatu halaman web dengan beberapa cara. Cara yang paling umum adalah dengan menempatkan link di dalam tag <head> yang mengarah kepada file .css.
Atau, kita juga bisa langsung membuat element <style> di dalam <head>, dan ini biasa disebut sebagai internal style.
Perhatikan contoh berikut:
<head>
...
<style>
body {
background-color: #272727;
padding: 20px;
color: white;
font-family: Arial, Helvetica, sans-serif;
}
button {
background-color: rgb(11, 148, 197);
padding: 15px;
border-radius: 5px;
border: none;
color: white;
}
</style>
</head>
Hasil dari css di atas akan mengubah halaman ini:
Menjadi:
Semakin seru bukan? 😎
Bagian Body
Selanjutnya termasuk unsur penting pada dokumen HTML adalah bagian tag <body>. Seperti yang sudah berlalu penjelasannya, ia adalah bagian yang benar-benar terlihat langsung oleh user.

Di dalamnya kita bisa meletakkan gambar, tombol, form, tabel, list, teks, video, dan sebagainya.
Javascript
Yang terakhir tapi bukan yang paling akhir ialah: javascript.
Ia adalah struktur halaman web yang memiliki peran cukup vital.
Javascript bisa membuat suatu halaman web menjadi lebih interaktif dan fungsional. Semisal menambah video player, menampilkan maps, membuat games, dan sebagainya.
Sama seperti CSS, javascript bisa ditambahkan baik secara internal mau pun eksternal.
Akan tetapi jika secara eksternal, javascript biasanya diletakkan di bagian bawah dokumen html tepat sebelum tag body ditutup </body>.
Perhatikan contoh berikut:
<body>
...
<script>
const tombolKiri = document.querySelector('button')
tombolKiri.addEventListener('click', () => {
const teks = document.createElement('p')
teks.innerHTML = 'Tombol diklik'
document.body.appendChild(teks)
setTimeout(() => {
teks.remove()
}, 1000)
})
</script>
</body>
Coba klik tombol kiri di bawah ini, dan lihat apa yang terjadi:
Setiap kali tombol yang sebelah kiri diklik, javascript (js) akan menginstruksikan browser untuk menampilkan paragraf baru dengan teks Tombol diklik. Dan setelah 1 detik, teks tersebut akan hilang kembali.
Keren bukan? 🤩
Poin-Poin Penting
Ok. Segini dulu untuk pertemuan kali ini. Kita telah membahas beberapa hal penting di antaranya:
- Bagian
<head>pada dokumen HTML berisi berbagai macam metadata dan informasi tambahan mengenai halaman web. - CSS pada HTML berfungsi untuk mengatur bagaimana struktur komponen HTML ditampilkan.
- Sedangkan javascript, ia akan memberikan “kemampuan lebih” pada sebuah halaman web sehingga ia bisa menjadi lebih interaktif dan lebih fungsional.
Kode Program Lengkap
Seperti biasa, kode program lengkap dari pertemuan kali ini bisa kalian dapatkan pada repository html-dasar.
Jangan lupa kasih ⭐⭐
Pertemuan Selanjutnya
Insyaallah pada pertemuan yang akan datang kita akan membahas element inline dan element block pada HTML.
Stay tune, jangan lupa share ke kawan-kawan kalian ya!
Terima kasih banyak.
Referensi
[1] https://www.w3.org/QA/Tips/Doctype – diakses tanggal 21 Februari 2021
[2] https://developer.mozilla.org/en-US/docs/Glossary/CSS – diakses tanggal 21 Februari 2021

