Sebelum menjawab pertanyaan di atas, kita akan membahas pengertian DOM terlebih dahulu. Agar kita lebih mendapatkan pengertian secara garis besarnya.
Pengertian DOM
DOM adalah singkatan dari Document Object Model. Ia adalah suatu konsep atau cara logis untuk merepresentasikan struktur suatu dokumen dan bagaimana dokumen itu diakses serta dimodifikasi dalam bentuk pohon (tree) [1].
Dengan DOM, kita bisa mengakses, mengubah, mendelete suatu dokumen (atau tag) dalam HTML. Dan dalam dunia web, kita bisa melakukannya menggunakan Javascript dengan relatif mudah. Apalagi DOM selalu tersusun dalam bentuk tree, sehingga melakukan traversing antar nodes relatif mudah.
Juga, pada masa kini DOM telah didukung oleh hampir semua platform (cross-platform) dan semua browser [2], lalu apa masalahnya dengan DOM sehingga kita akhir-akhir ini disuguhkan dengan teknologi baru bernama Virtual DOM?
Kekurangan DOM
Oke, kekurangannya adalah: DOM tidak pernah benar-benar diciptakan untuk UI yang dinamis [3].
Mungkin kita bisa dengan mudah melakukan perubahan UI secara dinamis dengan library JS, salah satunya JQuery, namun apakah itu bisa kita lakukan untuk website sekala besar? Kita bisa lihat facebook, twitter, instagram, dan yang semisalnya. Maka akan kita temukan di sana banyak nodes HTML yang saling berkaitan, dan tentu saja melakukan modifikasi pada nodes sebanyak itu prosesnya ‘mahal’ alias membutuhkan resource yg besar.
Kenapa bisa begitu?
Karena ketika DOM diupdate –dengan nodes yang super banyak–, browser perlu memperhitungkan ulang CSS, membentuk layout, kemudian menyusun ulang layout halaman web [4]. Oleh karena itu browser kita akan freezing beberapa detik. Bayangkan jika ada 1000 div yang harus diubah, dan masing-masing div membutuhkan waktu 0.1 detik? Lumayan juga kan…
Belum lagi, dengan nodes yang super besar, kita akan kesulitan untuk memanage-nya. Ada event listeners, ada content, styles, apa lagi satu node akan saling bertukar data dengan node yang lain. Kode program kita dengan sekejap akan menjadi spaghetti. Tentu saja ini buruk sekali untuk dikembangkan. Dan yang paling vital juga: bug risky. Program kita akan sangat riskan muncul bug-bug aneh yang sulit untuk ditemukan.
Oleh karena itu bekerja dengan Real DOM sangat tidak efektif untuk projek-projek skala besar.
Virtual DOM
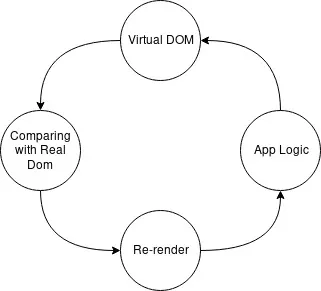
Dari pada langsung bekerja dengan DOM secara langsung pada browser, pada virtual DOM kita terlebih dahulu membuat abstraksi DOM dalam bentuk virtual. Sehingga setiap perubahan terhadap struktur dokumen tidak terjadi secara langsung pada permukaan browser, akan tetapi terjadi di dalam memory. Sehingga proses menjadi lebih cepat.

Setelah modifikasi pada Virtual DOM selesai, kita lakukan proses differing untuk membedakan antara struktur tree yang telah dirender sebelumnya pada browser dengan virtual tree yang sudah dibuat. Sehingga akan menghasilkan bagian-bagian yang ‘kotor’ alias berbeda. Dan hanya bagian yang butuh diubah saja yang kita render ulang.
Proses ini tentu jauh lebih efektif dan lebih cepat dari pada jika kita harus bekerja secara langsung pada DOM yang asli.
Lantas, bagaimana cara implementasinya?
Oke, jawaban ini cukup rumit. Karena secara umum –pada virtual dom– kita akan menemui dua permasalahan:
- Kapan kita harus melakukan render ulang?
- Dan bagaimana cara kita untuk mengetahui bagian mana saja yang berubah dari struktur tree yang lama?
Karena jawaban dari dua pertanyaan di atas adalah kunci kenapa Virtual DOM bisa resource-cheap atau lebih cepat. Kalau anda salah dalam menentukan kapan sistem harus melakukan render ulang, maka aplikasi anda akan tidak jelas dan tidak interaktif. Plus bisa menjadi super-lemot jika ternyata aplikasi anda selalu merender ulang padahal proses tersebut sedang tidak diperlukan. Atau pada proses kedua –yaitu proses differing/comparing tree lama dan yang baru–, kalau anda tidak menggunakan algoritma yang efektif dan efisien, maka teknik Virtual DOM yang anda gunakan akan lebih lelet dari pada cara yang konvensional.
Tapi jangan kawatir, anda tidak perlu pusing untuk mengimplementasikan semuanya sendiri. Jika anda benar-benar ingin menggunakan Virtual DOM, anda bisa menggunakan library javascript, salah satunya anda bisa temui di repository berikut -> https://github.com/Matt-Esch/virtual-dom. Dengan library tersebut anda bisa memanejemen struktur dokumen web anda dengan memanfaatkan Virtual DOM out of the box.
Atau jika anda ingin mendapatkan keuntungan yang lebih banyak dalam membangun modern website, anda dapat menggunakan React atau menggunakan VueJS. Dua framework tersebut adalah yang terdepan dalam menggunakan teknologi ini, sehingga anda –sebagai developers– bisa langsung fokus dalam proses bisnis software yang anda bangun. Sisanya? React atau Vue yang akan mengerjakannya untuk anda.
Semoga Bermanfaat.
Catatan kaki:
[1] https://www.w3.org/TR/WD-DOM/introduction.html
[2] https://tonyfreed.blog/what-is-virtual-dom-c0ec6d6a925c
[3] Lihat bagian Dom Problem di https://tonyfreed.blog/what-is-virtual-dom-c0ec6d6a925c
[4] https://medium.com/skyshidigital/virtual-dom-apakah-membuat-react-lebih-cepat-ea879b06f24b

