Kita akan mulai untuk men-test-drive visual studio code untuk flutter.
Ini bukan project flutter pertama kita yang benar-benar ngoding dari 0. Di dalam tutorial ini, kita hanya akan membuat project flutter baru berdasarkan template yang sudah disediakan.
Tujuannya adalah untuk memeriksa apakah memang environment kita udah memenuhi requirement atau tidak. Dan agar kita bisa merasakan bagaimana rasanya ngoding flutter dengan berbagai fiturnya.
Persiapan
- Pastikan anda telah menginstall flutter.
- Pastikan anda telah menyetting vscode untuk flutter.
- Colokkan hp asli untuk menjalankan aplikasi.
- Atau, anda juga bisa menggunakan emulator android sebagai alternatifnya.
- Pastikan kopi telah anda seduh.
Buat Project Baru
Langkah-langkahnya adalah:
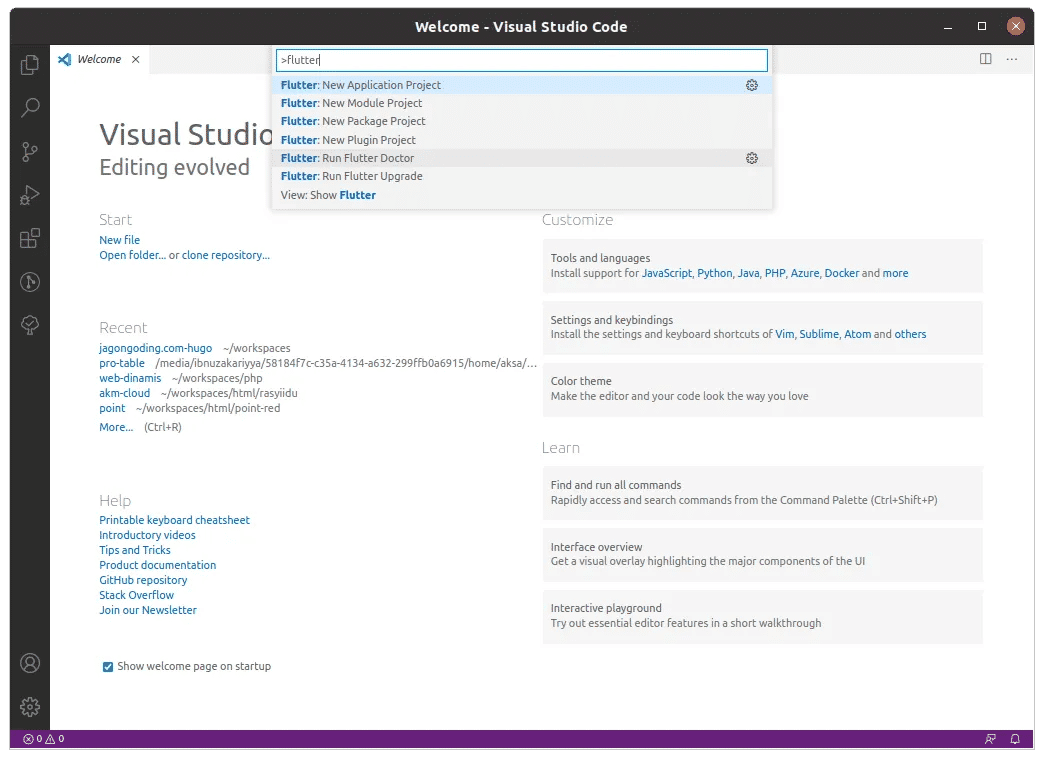
- Ketik shortcut
ctrl + shift + p - Ketik Flutter
- Pilih menu Flutter New Application Project

Pilih Direktori Penyimpanan
Pilih lokasi penyimpanan yang anda inginkan. Usahakan nama folder adalah nama yang deskriptif, bukan nama yang tidak jelas seperti “tes”, “tes123”, dan lain sebagainya 😁
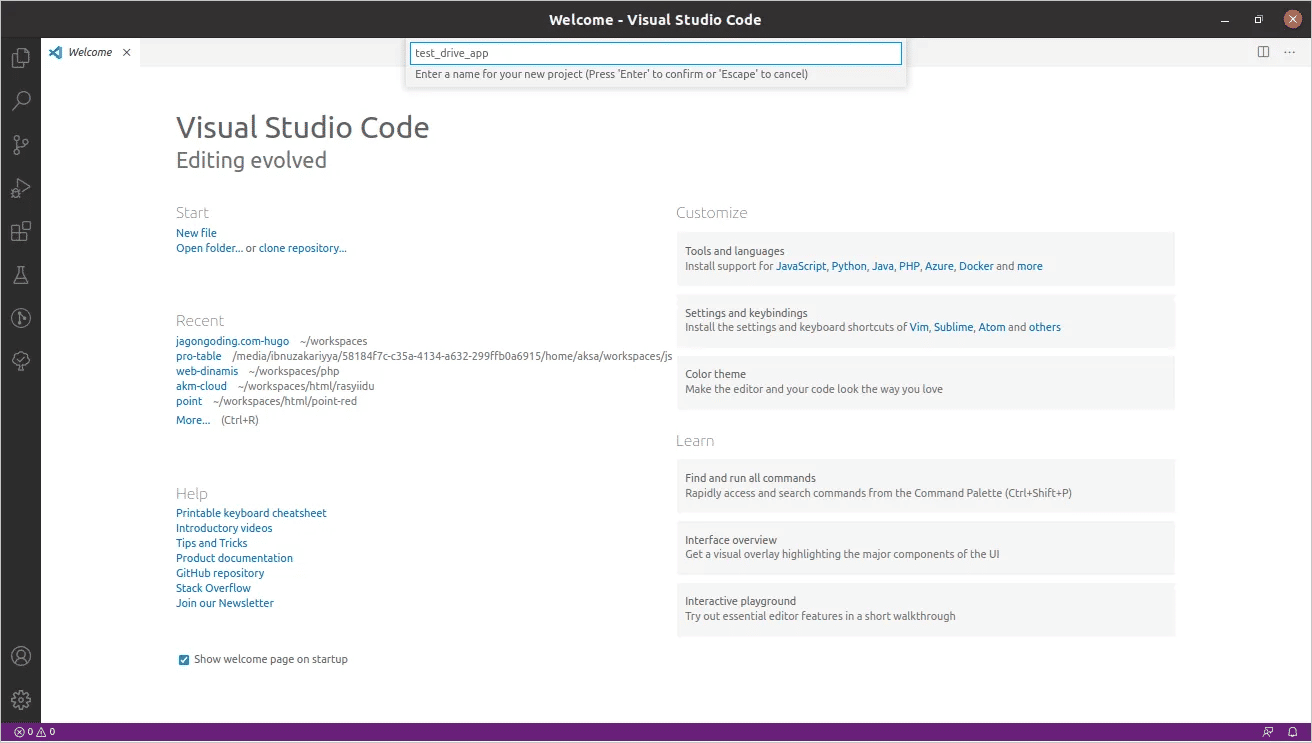
Atur Nama Aplikasi
Setelah memilih folder, sekarang kita akan beri nama aplikasi atau nama project.
Nama aplikasi harus lowercase dan tidak boleh menggunakan spasi.
Di contoh ini, saya menggunakan nama test_drive_app.

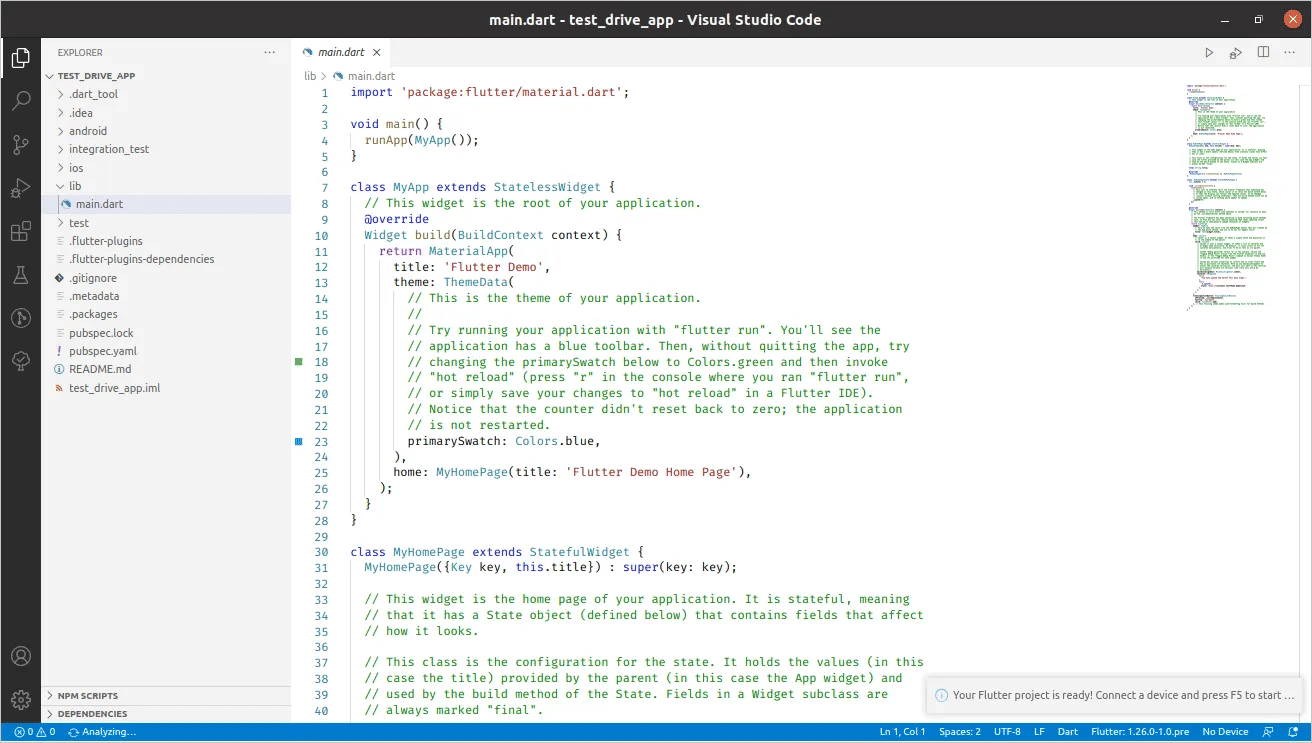
Tunggu sampai proses membuat projek selesai.
Setelah selesai, vscode akan langsung menampilkan file main.dart.

Jalankan Aplikasi
Anda bisa lihat-lihat dulu kode programnya seperti apa.
Jika sudah, kita bisa langsung menjalankan aplikasinya dengan cara menekan tombol F5.
Pastikan koneksi internet anda menyala. Dan jika kalian memakai paket data pribadi, pastikan kuotanya mencukupi. Karena pada saat menjalankan project pertama ini saya pantau cukup memakan banyak data.
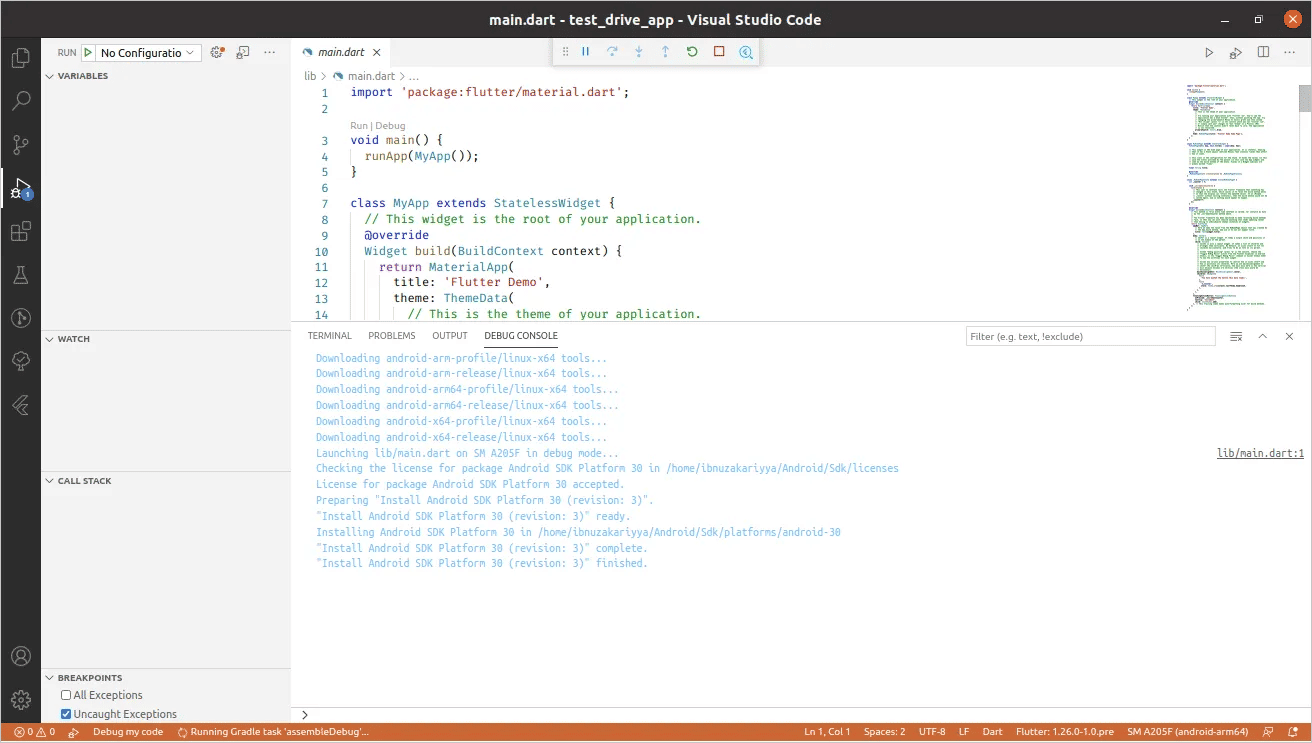
Karena project baru, Flutter akan mengunduh beberapa hal.
Tunggu hingga proses selesai.

Setelah proses selesai, aplikasi flutter akan otomatis terbuka di device atau emulator yang telah kita hubungkan.
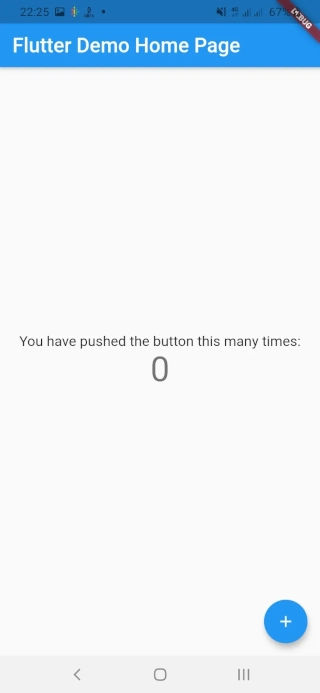
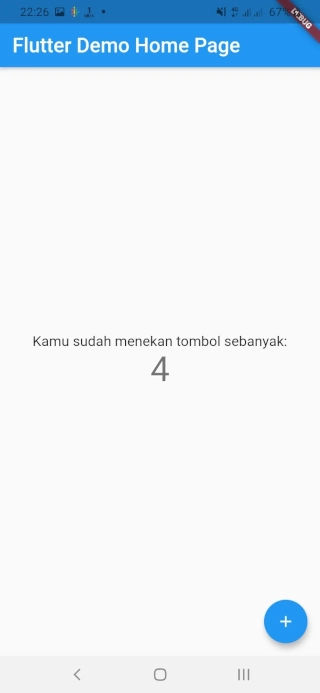
Berikut ini tampilannya:

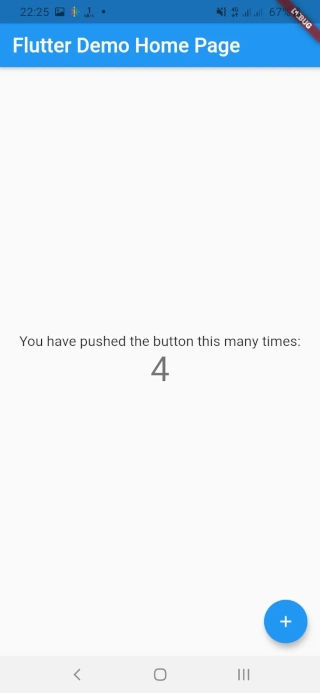
Jika kita mengetuk tombol ➕, aplikasi akan melakukan increment.

Edit Kode + Testing Hot Reload
Di antara kelebihan ngoding dengan flutter adalah fitur hot reload. Fitur ini sendiri adalah fitur yang sangat umum beberapa tahun belakangan (terlebih lagi di dunia javascript). Dengan hot reload, hasil edit yang kita lakukan pada kode program, akan langsung terlihat hasilnya tanpa melakukan proses kompilasi dari awal.
Dengan ini, proses development menjadi jauh lebih cepat ⚡⚡⚡.
Langsung saja, kita akan mengedit tulisan "You have pushed the button this many times" menjadi bahasa Indonesia.
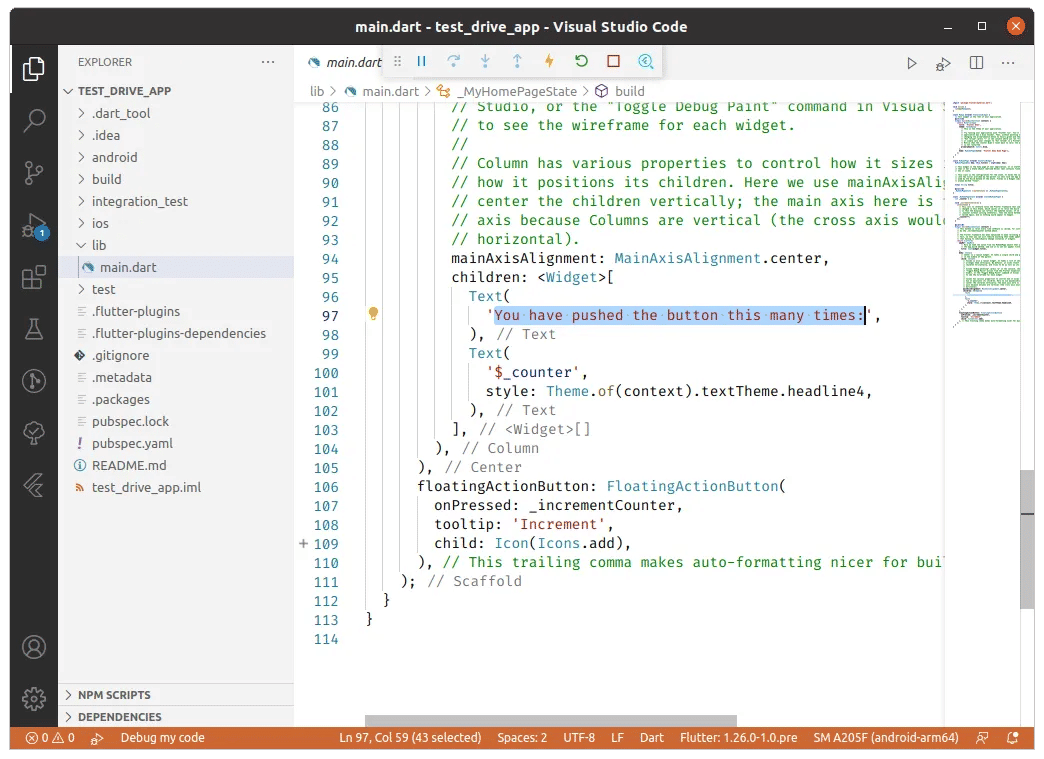
Jika versi template-nya sama, kalian bisa menemukan kode tersebut pada baris 97 seperti tangkapan layar di bawah:

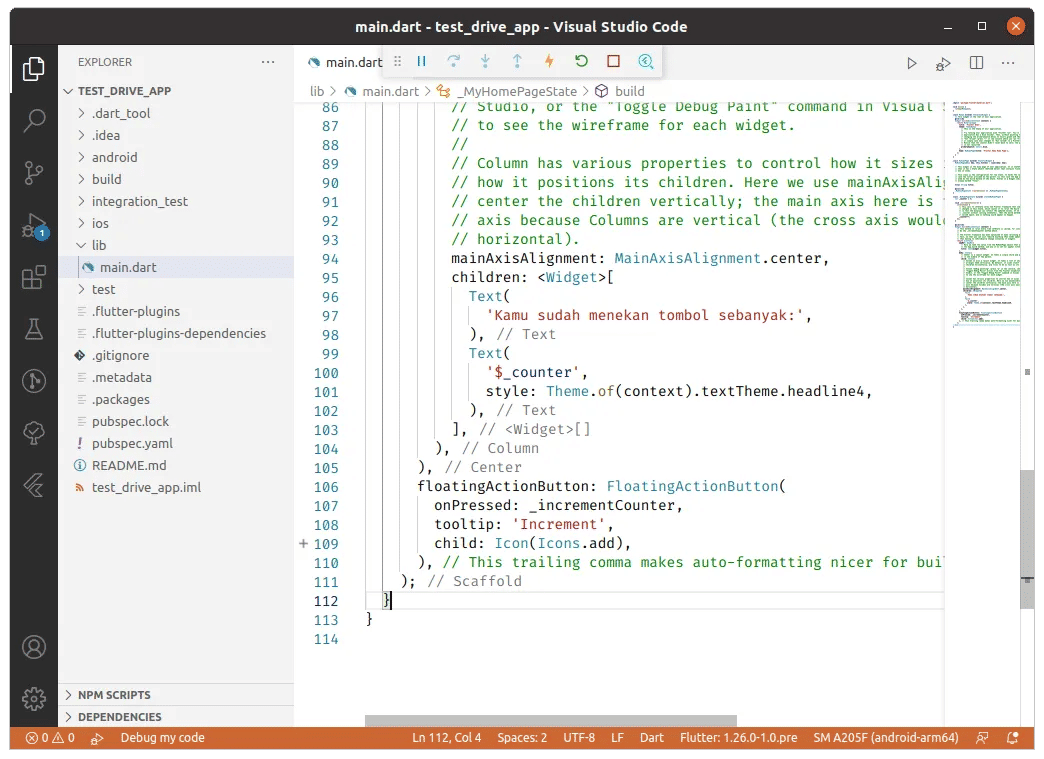
Ganti menjadi "Kamu sudah menekan tombol sebanyak:".

Save hasil edit dengan cara menekan shortcut Ctrl+S.
Dan dalam sekejab, hasil editan kita langsung tampil pada device yang sedang berjalan.

Kereeen sekali kan 🤩
Aplikasi Pertama Flutter
Setelah mencoba test drive vscode pada flutter dengan project template, kita insyaallah akan mencoba untuk menulis aplikasi pertama kita dengan flutter.
Tapi enggak sekarang ya!
Insyaallah kita akan lakukan pada pertemuan berikutnya!

